Progressive Web Apps are an evolution that has taken place in browsers. These applications aren’t deployed through stores; they are just like websites that take all the right elements from the application to work like one.
In short, Progressive Web Apps are a type of application developed using web technologies and can be installed on any device just like a traditional application irrelevant to the technology used.
This blog covers- the benefits of PWA and how to create the Odoo PWA for the website.
Exotic Capabilities of PWA
How do Progressive Web Apps work?
Progressive, not hybrid!
- The site is built using Progressive App features- TLS, Service Workers, Manifests, and Responsive Design.
- When launched, these apps blend into their environment; they’re top-level, full-screen, and also work offline.
- App-like-interactions
- Transparently up-to-date due to the Service Worker update process
- Secure: Services Served via TLS to prevent snooping
- Identifiable: as “applications,” allowing search engines to find them
- Installable: to the home screen through browser-provided prompts
- Linkable: meaning they’re zero-friction, zero-install, and easy to share.
Also, know about the benefits of enabling PWA for your Magento store.
How do create Odoo PWA Website?
There are 3 steps required for an Odoo Website to work as PWA:
- An HTML page as a starting point for an app with a manifest.json file containing details of the application.
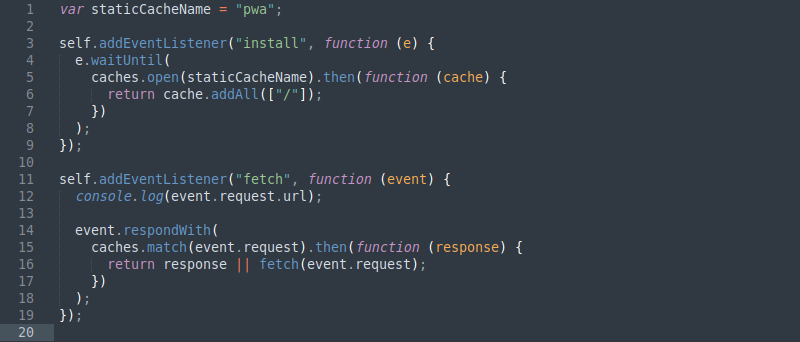
- A service worker to manage the working of the APP.
- Linking service worker with HTML page.
Step-by-Step Guide to Converting Odoo Website in PWA:
- Create a web page and add a link to the manifest.json file in the head tag of your HTML page.
<link rel=”manifest” t-attf-href=”/manifest.json”/>
- Make sure these files are in the same folder that contains your HTML pages and would be best to keep these files in the root directory of the app.
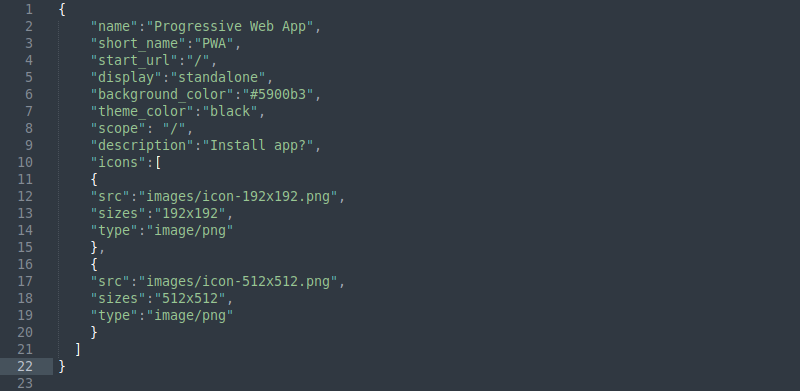
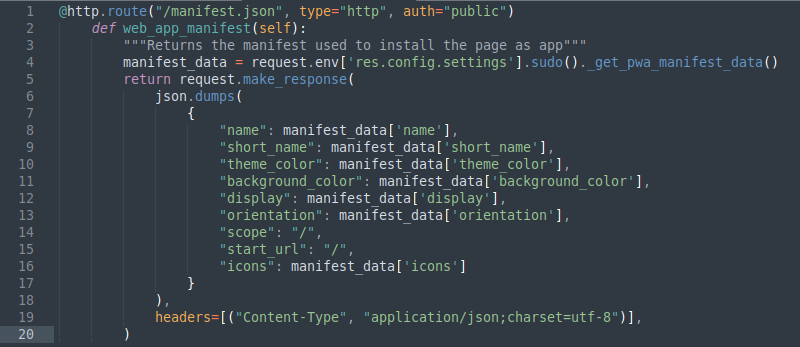
- Manifest.json
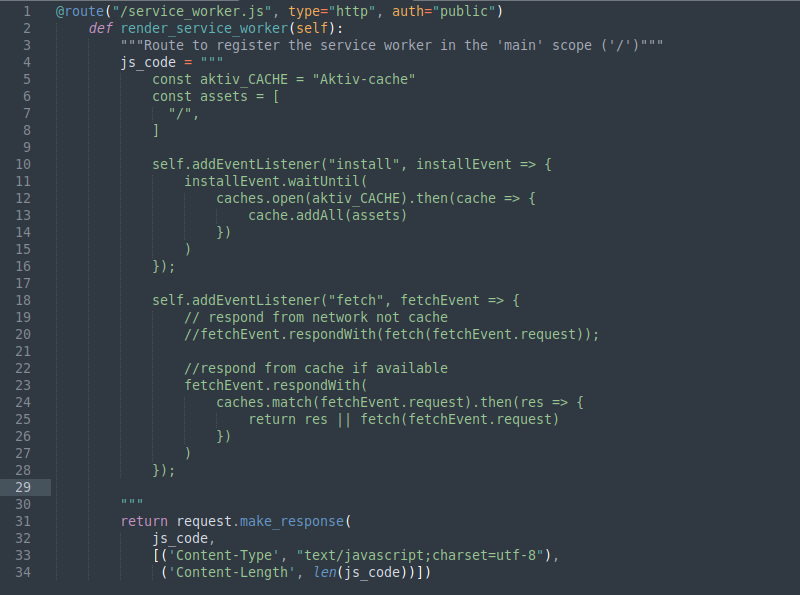
- Add service_worker.js.

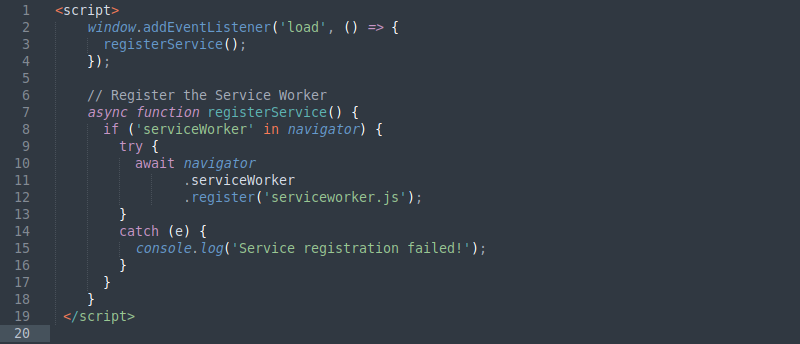
- The final step is to register the service_worker.js to the HTML page
- Add the below script in the head of your HTML page.

Notes before Implementing Odoo PWA
In Odoo, the imports are minified as we add files in assets_frontend or assets_backend so here it is important to note that when your web page is accessed the manifest.json and service_worder.js will be fetched using a get request which is not possible if added in assets.
To overcome this difficulty create a controller file and add routes that return manifest.json and service_worker.js.


The PWA works only on a secure server so, make sure your server is running on https://
Installation / Post Installation Screenshots of Odoo PWA
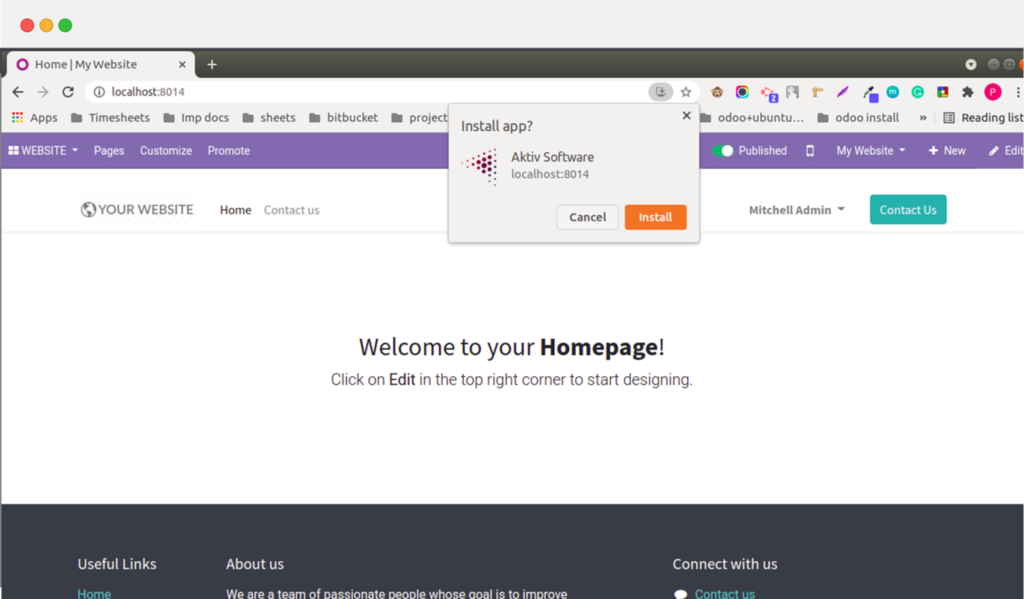
- Installing in PC / Laptop

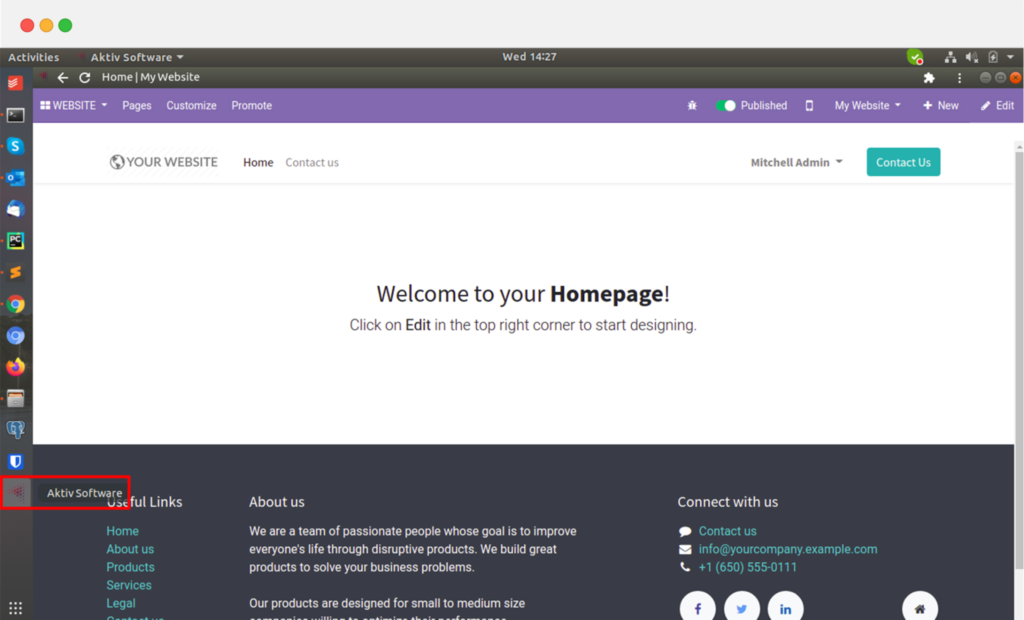
After installation, Odoo PWA is available like any other traditional / system app.

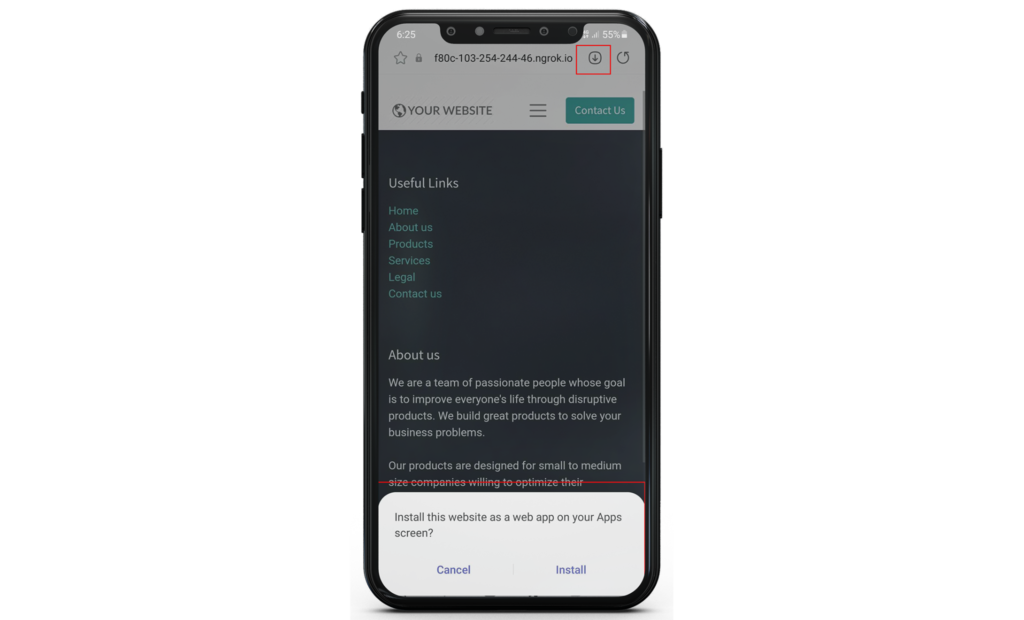
- Installing in mobile device



Helpful links
For detailed knowledge of features/options available in Odoo PWA please follow the below-listed links.
Building apps using web technology no longer requires giving up the web itself. Progressive Web Apps are our ticket out of the tab. Further, if you have your website built on Odoo and are looking forward to enabling PWA then we are just an email away. We have expertise in implementing PWA-enabled websites for Odoo.