The hype is real! We saw an insane e-commerce rise from 16% to 27% in the initial two months of the pandemic. Apparently, your business growth depends on how fast your storefront will act while matching the bespoke customer experience.
Shoppers expect unified experiences tailored to their specific interests, accompanied by fast deliveries, rewards, social engagement, and more.
As per Google, “Improving load time by 0.1s boosts conversion rates by 8%.”
Owing to changing shopping preferences, retailers feel the pressure of delivering goods/services as quickly as possible, which is why headless commerce is becoming a necessity.
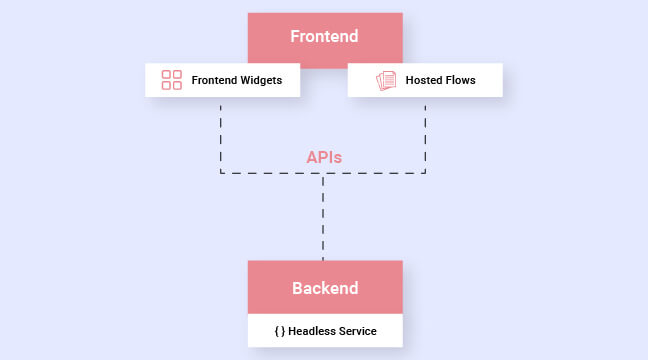
For those unfamiliar with the concept, a headless platform is a subset of decoupled architecture aimed at pushing your data/content to any sort of platform through APIs.
Magento has a huge backend functionality like storing thousands of products and managing them, coupon management, order management, PWA studio, and many other backend tools to manage different functions of an e-commerce store.
But to improve user experience, we can separate the front end from the back end, just by using APIs. You can fetch data from the Magento backend using any latest framework or technology stacks and present it the way your customers would like to view it without any design limitations.
E.g.,
Let’s say you own a magazine store and want to create a content-driven website. But WordPress alone isn’t apt for web-shop, and if you choose Magento Commerce development or any other eCommerce platform, you will face problems with your content management system. Here’s how headless commerce allows you to utilize the best of both worlds.
Considering the current scenario, if we go headless, we can build your front on React, whereas the backend on Magento, accompanied by WordPress connected through Node.js API.
This way, you can make every technology work separately without interfering with or blocking each other.
Learn more about Magento Commerce Development and its headless approach.
It’s time to ditch Monolithic Systems and own Headless Architecture
Earlier, monolithic systems ruled the eCommerce world. It went like this- coding from scratch, working around the prescribed template, and following specific processes, workflows, and rules dictated by the vendor. Moreover, this structure created dependencies wherein the front end had to be developed, deployed, and managed with the backend.
You will face customization restrictions, prolonged implementation, and errors while adapting new technologies or engagement channels in the long run.

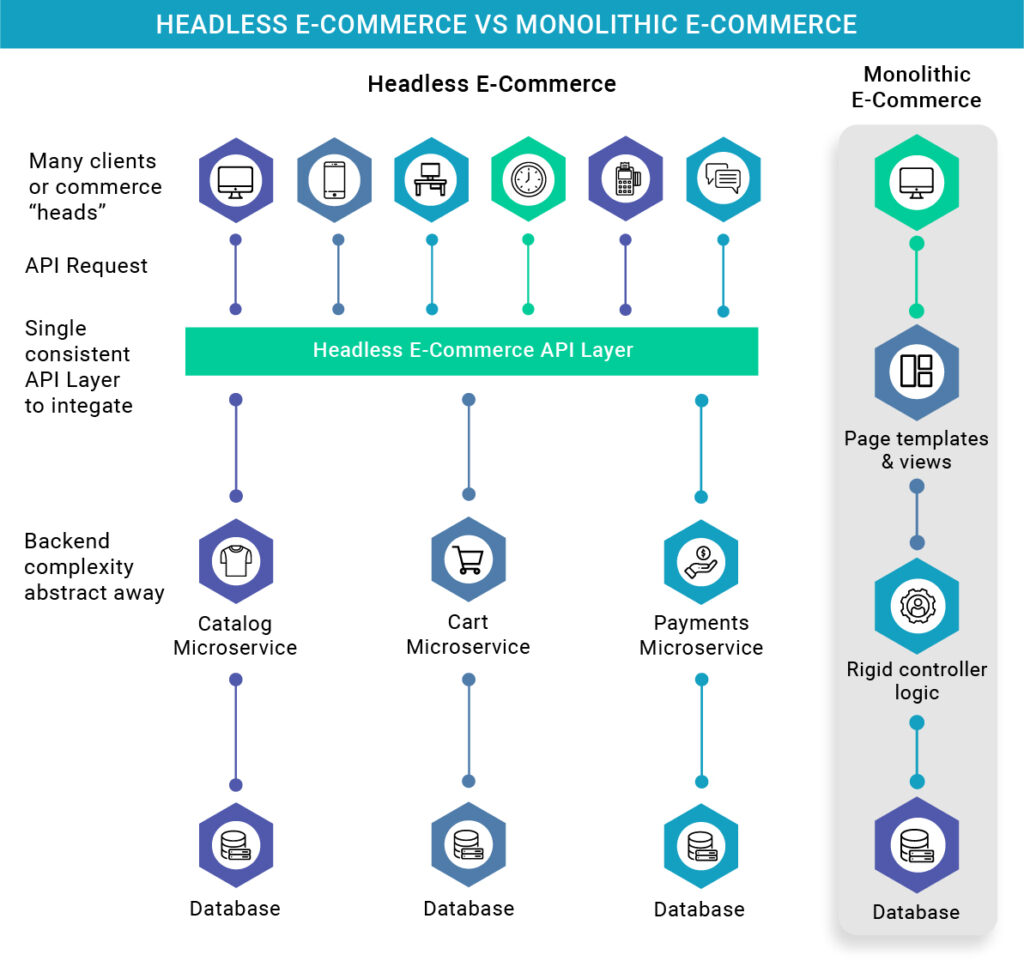
How is Headless Commerce Architecture Different from Traditional Web-shop Structure?
In an eCommerce context, APIs are agile digital commerce architectures that form flexible communication layers that relay information between the front and back ends of a website. Using these APIs, one can develop multiple front-end applications that can seamlessly access the features/data of an operating system, application, or other services.
Unlike monolithic architecture, the headless approach uses APIs for a clean separation between the websites’ front end and back end.
Monolithic systems require building layers from scratch every time there is a requirement of integrating a new service/functionality. While going headless means developing different blocks representing different services, API would pull them and send them to the front end without reproducing every block every time a new service is added.
Now we speak the same language- superfast development, crazy web-store performance, and personalized experiences.

Benefits of Headless Commerce:
Be it security, personalization, or faster performance, headless e-commerce has a lot to offer.
Microservices Architecture:
Each system/service is responsible for limited functions, reducing the interference and conflicts between apps and processes.
Improved Security:
As the strategy and execution of multiple services are decoupled, the chances of breaching administrative rights or customer records are less.
Flexible Frontend:
Your website can adapt to any sort of design and delivers to IoT devices, apps, web browsers, or other endpoints without having to stay within the confined code limits of the backend.
Fast Deployment:
Unlike traditional web shops, headless commerce can easily connect/disconnect/switch to new channels by securely pulling data through API and pushing it to the network endpoints.
Customer-First:
Using the flexible and modular structure of headless commerce, one can determine various ways to display content that works best for their customers and aligns with their preferences. It can be personalized for different regions depending on products, locations, or services to match the intended audience.
Consistency across the channels:
Traditionally, e-commerce website changes are routed through the IT team. Users of headless commerce can skip that step and deploy their own changes independently in the absence of developers.
The Right Tools for the Job:
Headless commerce provides brands with tools to build personalized experiences. Critical to this are APIs to ensure coordinated, brand-consistent experiences across channels, driven by common commerce services such as promotions, inventory, product information, and more.
Increased Conversions and Revenue:
Headless commerce can help brands increase their digital presence, enabling their marketing on as many digital properties as possible in no time.
Responsive to Quick Changes:
With headless commerce, businesses can launch new front-end experiences quickly. You can incorporate a new market trend rapidly with a minimum development time.
The Bottom-Line:
In traditional web shops, you keep adding tools and plugins as per your requirement, but they are nice until it works. If something falls, the rest of the tools would also collapse because everything is connected. So, it will require a lot of time, money, and effort if you replace or fix an issue.
Going headless means you don’t have to rely on a single solution for your business requirements. You can choose whatever you want, just customize your technology package, and you have your super-fast website ready.
You can also take advantage of the flexibility that comes along with headless commerce’s modular structure. You can literally add or remove any technology as per your requirements. If you want to switch to WordPress from Typo3, or you want to switch from Magento 1 to Magento 2 commerce development, you don’t have to recreate the webshop. You can just disconnect and connect the services using API.
Learn more about the Headless Magento Commerce development from our consultants. If you aren’t ready to go headless yet, consider using Magento PWA Studio to create websites with app-like experiences without restrictions of backend processes and applications.